Occasionally I run into a user that gets the Automation server can't create object error message. This is typically caused by a method in JavaScript that attempts to create an ActiveXObject for something like evaluating XML or creating a GUID by using the Scriptlet.TypeLib ActiveX object. To address this issue you need to go to
Internet Explorer Tools > Internet Options > Security > Local Intranet
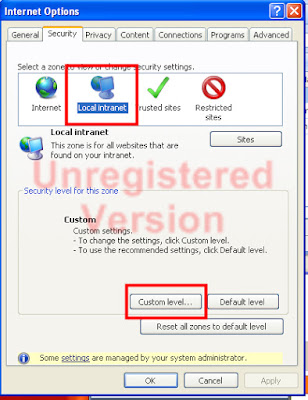
and hit the ‘Custom level...’ button (IMAGE 1). This will cause the 'Security Settings - Local Intranet Zone' (IMAGE 2) to display. From this form you need to scroll down to the 'ActiveX controls and plug-ins' section and then enable the
Initialize and script ActiveX controls not marked as safe for scripting
and then click the OK button on the form. Then click the Apply button on the Internet Options form and restart Internet Explorer to have the changes take effect. Most times this will address this issue and allow the JavaScript on the form to work.
IMAGE 1

IMAGE 2
